Using on the Nobl9 Web
You can add user annotations in the SLO details page on any chart.
For this, do the following:
-
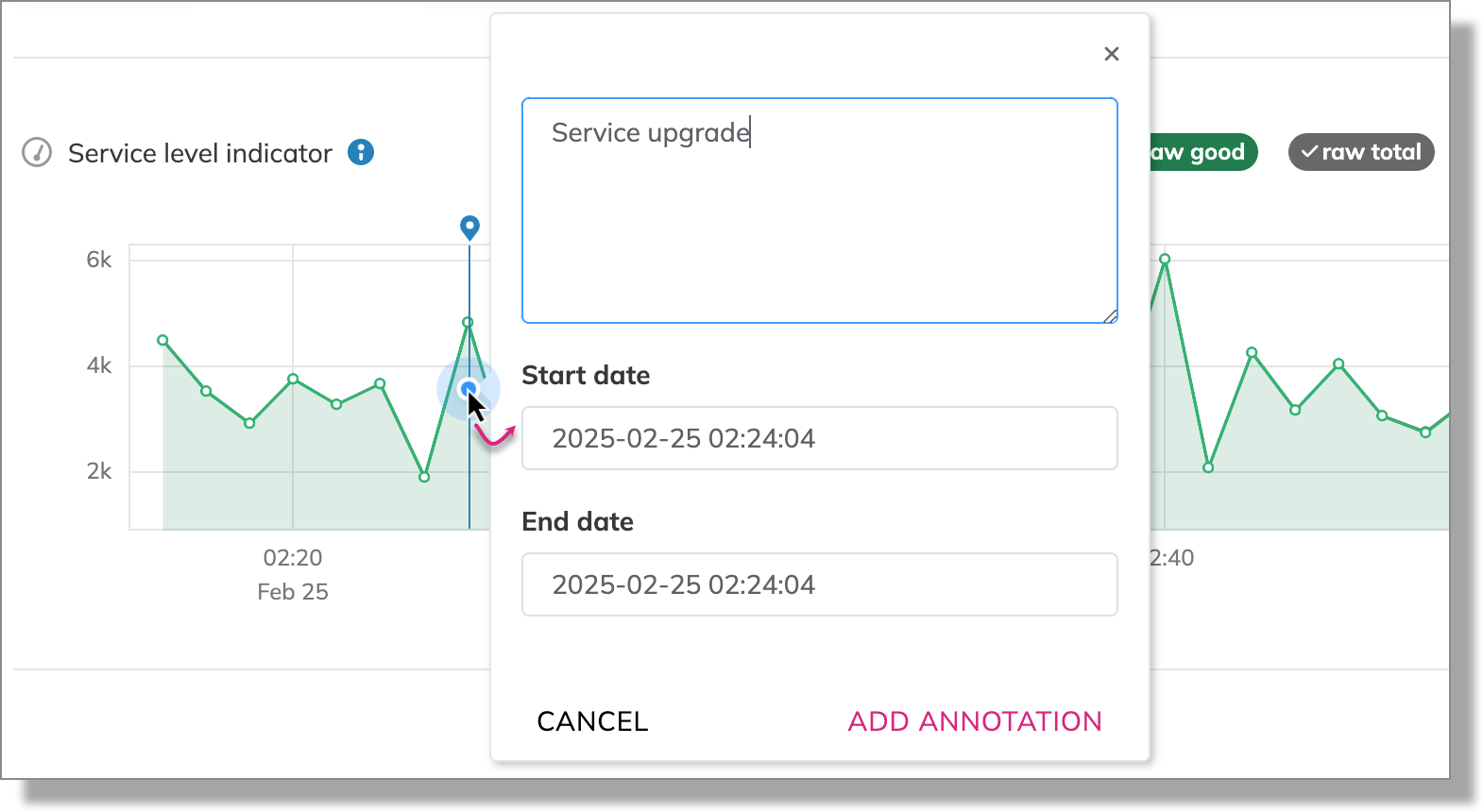
Click the required area on the chart and enter your comment.
Markdown is supported
Up to 10000 characters per annotation. -
Optional: Modify start and end time for your annotation.
When skipped, both dates are set tostartTime.
Adding user annotation -
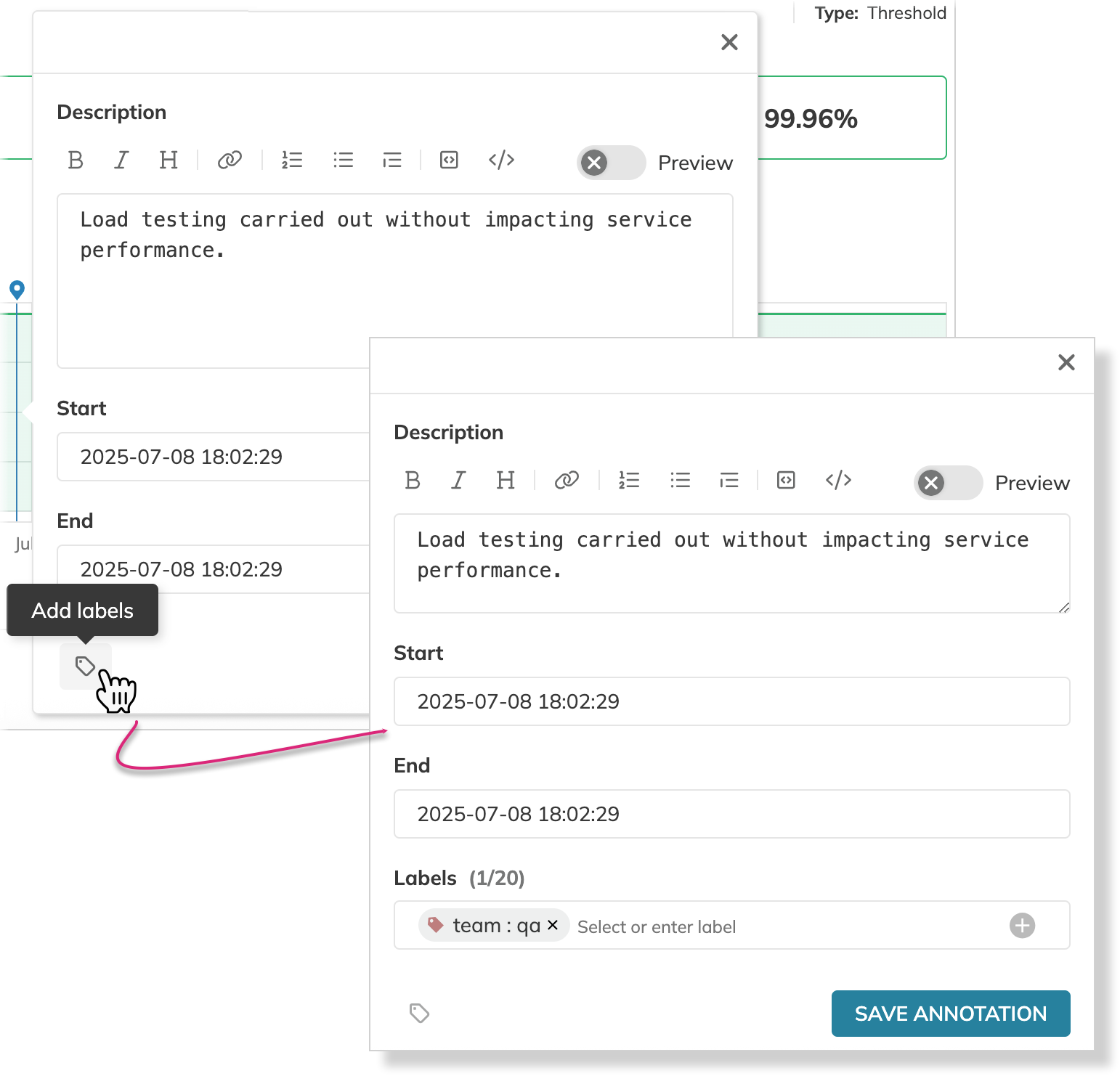
Optional: Add labels to your annotation. For this, click
in the bottom-left corner and select the required labels.

Adding labels to the annotation Labeled annotations practical useYou can use annotation labels to create custom columns in the Events section.
-
Once done, click Save annotation

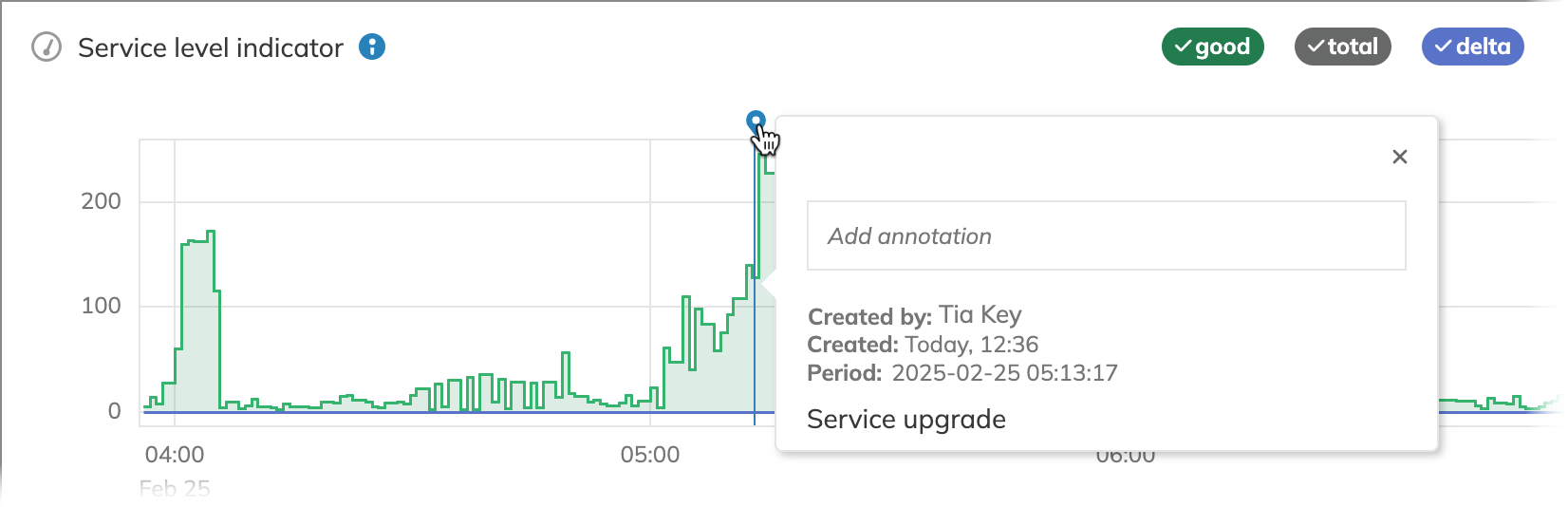
User annotation
The annotation is available in the following locations:
- SLO details—on the charts and under the Annotations tab
- SLO History report—on the objective charts
- Events—with the option to filter annotations by annotation labels
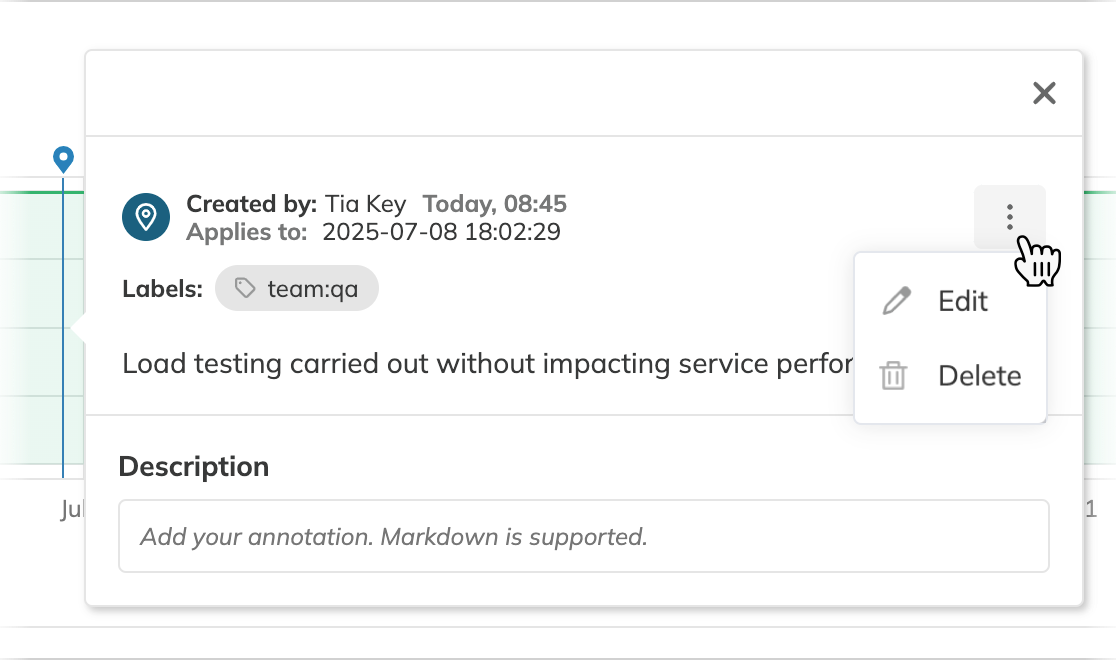
To edit or delete an annotation (requires appropriate permissions), click (more actions) in the top-right corner of the required annotation
and select the required action:

Annotations can overlap in time.
Markdown features
In the Nobl9 Web application, you can format annotation descriptions using Markdown. This allows you to add headings, bold or italic text, links, lists, and more, making your annotations easier to read and visually appealing.
Annotations formatted in Markdown are rendered as HTML in the Nobl9 Web interface. However, when retrieved through the Nobl9 Annotations API or sloctl, they remain in their original Markdown format.
For example:
- If you enter
**bold text**, it will be displayed as bold text within your annotation description. - The same annotation, when retrieved via API or
sloctl, will appear as**bold text**.
Below are some examples of Markdown syntax and how it is rendered in the Nobl9 Web interface.
Headings
Syntax:
# First-level heading
## Second-level heading
### Third-level heading
Rendered:
First-level heading
Second-level heading
Third-level heading
Bold text
Syntax:
**this text is bold**
Rendered:
this text is bold
Italicized text
Syntax:
*this text is italicized* and _this text is italicized_
Rendered:
this text is italicized and this text is italicized
Bold italicized text
Syntax:
**_this text is bold italicized_**
Rendered:
this text is bold italicized
Links
Syntax:
[Nobl9 documentation](https://docs.nobl9.com/)
Rendered:
Nobl9 documentation
Ordered lists
Syntax:
1. Item 1
2. Item 2
3. Item 3
1. Item 3a
2. Item 3b
Rendered:
- Item 1
- Item 2
- Item 3
- Item 3i
- Item 3ii
Unordered lists
Syntax:
* Item 1
* Item 2
* Item 3
* Item 3a
* Item 3b
Rendered:
- Item 1
- Item 2
- Item 3
- Item 3a
- Item 3b
Blockquotes
Syntax:
> My blockquote
> > My nested blockquote
Rendered:
My blockquote
My nested blockquote
Inline code
Syntax:
`this is code`
Rendered:this is code
Fenced code block
Syntax:
```json
{
"my-annotation": {
"name": "Tia Key",
"event": "deployment"
}
}
```
Rendered:
{
"my-annotation": {
"name": "Tia Key",
"event": "deployment"
}
}
Tables
Syntax:
| Column 1 | Column 2 | Column 3 |
|-----------|-----------|-----------|
| Cell text | Cell text | Cell text |
Rendered:
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Cell text | Cell text | Cell text |

